これまでターミナル上で動く読書ログサービスを作成してきましたが、今回からいよいよHTMLを用いて、Webアプリケーション化していきます。
- Webページが表示される仕組み
- ApacheがHTMLを返す仕組み
- /var/www/html以下にファイルを置くには?
- HTMLでのフォームの書き方
- HTMLでのラジオボタンの書き方
- 書いたコード
- 参考URL
Webページが表示される仕組み
- ブラウザからApacheにHTMLをリクエスト
- ApacheからPHPに処理を依頼
- PHPがデータベースにデータを依頼
- データベースがPHPにデータを渡す
- PHPがHTMLを作成し、ApacheにHTMLを渡す
- ApacheがブラウザにHTMLを渡す
ApacheがHTMLを返す仕組み
DockerのappコンテナにApacheとPHPがいる。
- ブラウザが
<ドメイン名>/indexにアクセス - Apacheが
var/www/html/indexを探す - PHPファイルならPHPが処理をして、処理した結果のテキストをApacheに渡す
ApacheがブラウザにindexのHTMLを返す(テキストファイルをHTMLとして返す)
→ 要するに、
/var/www/html以下にファイルを置けばOK!
/var/www/html以下にファイルを置くには?
src以下のファイルが/var/www/html以下に同期されるようにdocker-compose.ymlを設定しておく。
docker-compose.yml
services:
app:
volumes:
- ./src:/var/www/html
→ 要するに、src以下にファイルを置けばOK!
HTMLでのフォームの書き方
フォームとは「お問い合わせ」「会員登録」など、ユーザが何かしらの入力と処理を行うために使用されるもの
<!-- フォームタグ:フォームを作成する --> <!-- action:送信ボタンを押したあとに移動するページ --> <!-- method:データの送信方法。GET or POST。登録系の時はPOSTを指定する。 --> <form action="create.php" method="post"> <!-- labelタグ:フォームのラベル作成をする。 --> <!-- for:パーツのid属性と同じ値にすることで、パーツとラベルを関連付けられる。 --> <label for="name">会社名</label> <!-- input type="text":1行のテキストエリアを設置する --> <!-- name:パーツの名前。PHPにデータ送信する際の項目名になる --> <input type="text" name="name" id="name"> <!-- submit:データを送信。 --> <button type="submit">登録する</button> </form>
HTMLでのラジオボタンの書き方
ラジオボタンにすることで複数から1つ選ばせることができる。
nameの名前を同じにすることでグループ化できる。
<form action="create.php" method="post"> <div> <!-- input の id と label の for の値を同じにすることで項目とボタンが連動する。 --> <input type="radio" name="sex" id="male" value="male"> <label for="male">男性</label> </div> <div> <input type="radio" name="sex" id="female" value="female"> <label for="female">女性</label> </div> <button type="submit">登録する</button> </form>
書いたコード
ひとまず、ここまで学んだ内容を用いて、HTMLで記述。
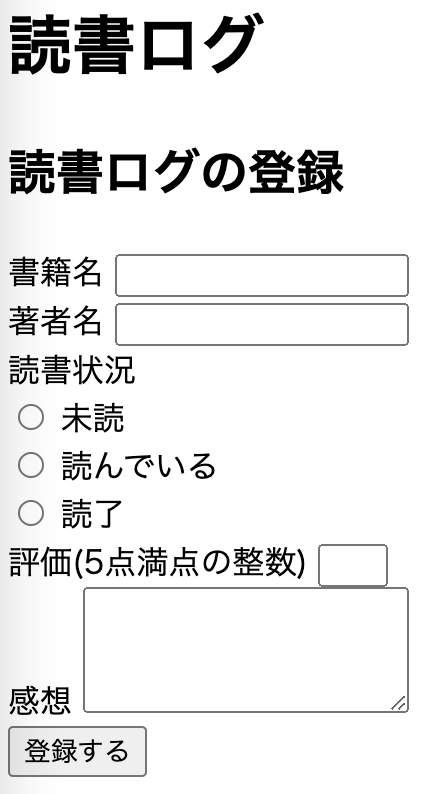
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>読書ログの登録</title> </head> <body> <h1>読書ログ</h1> <h2>読書ログの登録</h2> <form action="" method="post"> <div> <label for="title">書籍名</label> <input type="text" id="title" name="title"> </div> <div> <label for="author">著者名</label> <input type="text" id="author" name="author"> </div> <div> <label>読書状況</label> <div> <div> <input type="radio" name="status" id="not_yet" value="未読"> <label for="not_yet">未読</label> </div> <div> <input type="radio" name="status" id="reading" value="読んでいる"> <label for="reading">読んでいる</label> </div> <div> <input type="radio" name="status" id="finish" value="読了"> <label for="finish">読了</label> </div> </div> </div> <div> <label for="score">評価(5点満点の整数)</label> <input type="number" id="score" name="score" min="1" max="5"> </div> <div> <label for="summary">感想</label> <textarea name="summary" id="summary" cols="20" rows="3"></textarea> </div> <button type="submit">登録する</button> </form> </body> </html>
出力結果