
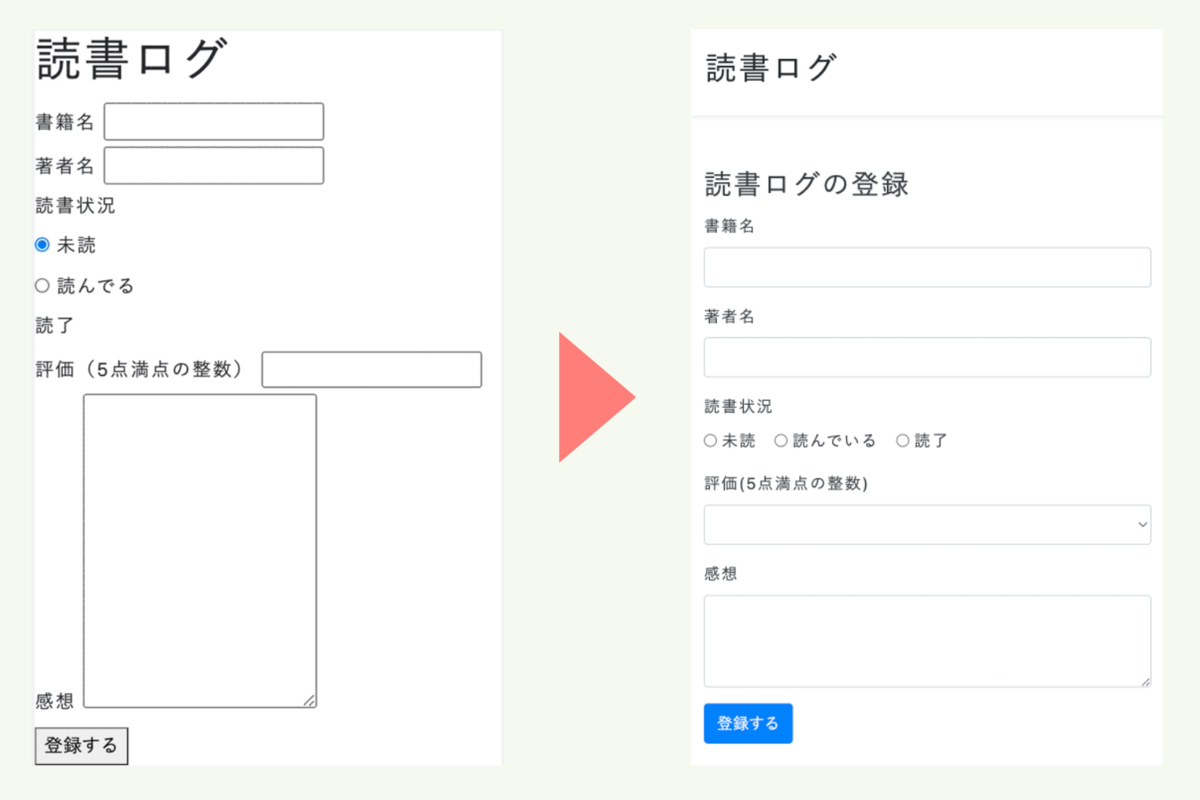
前回#21にて、Bootstrapくささを取る下処理を行ったので、今回はBootstrapで定義されているクラスをHTMLにあててデザインを行いました。

参照した公式ドキュメントのページ一覧
margin, padding
Spacing - Bootstrap 4.5 - 日本語リファレンス
navbar
Navbar - Bootstrap 4.5 - 日本語リファレンス
shadow
Shadows - Bootstrap 4.5 - 日本語リファレンス
h1, h2 ...
Typography - Bootstrap 4.5 - 日本語リファレンス
text-reset
Text - Bootstrap 4.5 - 日本語リファレンス
container
概要(Overview) - Bootstrap 4.5 - 日本語リファレンス
text color
Colors - Bootstrap 4.5 - 日本語リファレンス
form-group
Forms - Bootstrap 4.5 - 日本語リファレンス
form-check
Forms - Bootstrap 4.5 - 日本語リファレンス
form-control
Forms - Bootstrap 4.5 - 日本語リファレンス
btn
Buttons - Bootstrap 4.5 - 日本語リファレンス
書いたコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- 実際に表示しているsrc/new.phpへのパスを指定 --> <link rel="stylesheet" href="stylesheets/css/app.css"> <title>読書ログの登録</title> </head> <body> <header class="navbar shadow-sm p-3 mb-5 bg-white"> <h1 class="h2"> <a class="text-reset" href="index.php">読書ログ</a> </h1> </header> <div class="container text-dark mb-4"> <h2 class="h3">読書ログの登録</h2> <form action="create.php" method="POST"> <!-- バリデーションエラーを表示する --> <?php if (count($errors)) : ?> <ul class="text-danger"> <?php foreach ($errors as $error) : ?> <li><?php echo $error ?></li> <?php endforeach ?> </ul> <?php endif ?> <div class="form-group"> <label for="title">書籍名</label> <input type="text" class="form-control" id="title" name="title" value="<?php echo $review['title'] ?>"> </div> <div class="form-group"> <label for="author">著者名</label> <input type="text" class="form-control" id="author" name="author" value="<?php echo $review['author'] ?>"> </div> <div class="form-group"> <label>読書状況</label> <div> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="status" id="not_yet" value="未読" <?php echo ($review['status'] === '未読') ? 'checked' : ''; ?>> <label class="form-check-label" for="not_yet">未読</label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="status" id="reading" value="読んでいる" <?php echo ($review['status'] === '読んでいる') ? 'checked' : ''; ?>> <label class="form-check-label" for="reading">読んでいる</label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="status" id="finish" value="読了" <?php echo ($review['status'] === '読了') ? 'checked' : ''; ?>> <label class="form-check-label" for="finish">読了</label> </div> </div> </div> <div class="form-group"> <label for="score">評価(5点満点の整数)</label> <select class="form-control" id="score" name="score" min="1" max="5" value="<?php echo $review['score'] ?>"> <option></option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> <div class="form-group"> <label for="summary">感想</label> <textarea name="summary" class="form-control" id="summary" cols="20" rows="3"><?php echo $review['summary'] ?></textarea> </div> <button type="submit" class="btn btn-primary">登録する</button> </form> </div> </body> </html>