
CSSでスタイルを整えるにあたり、Bootstrapを活用していこうと思います。
- Bootstrapとは
- Bootstrapを使っても独自性のあるオシャレなサイトは作れる。
- Bootstrapのインストール
- bootstrap.cssとbootstrap.min.cssの違いについて
- HTMLのヘッダーにリンクを書く際の留意点
- 読んでおくべきBootstrapの公式ドキュメント
Bootstrapとは
Twitter社で開発された世界で最も人気のあるHTML, CSS, Javascriptのフレームワーク。
一言でいうと、「定義されたクラス名を指定したら、いい感じにデザインできちゃうツール」
メリットとしては・・・
- CSSをイチから書かなくていい
- レスポンシブウェブデザインに対応できる
- 統一感のあるデザインが簡単にあてられる
- チーム間や外部との連携がしやすい
なので、自分で一からCSSを書くと大変なので、時短のためにBootstrapを使う。
Bootstrapを使っても独自性のあるオシャレなサイトは作れる。
Bootstrapを利用するデメリットとして、デザインが似通ってしまうことが挙げられる。
ただし、カスタマイズすることで独自性のあるデザインにすることは可能。
↓ Bootstrapを用いて作成されたオシャレなサイト達。
なので、今後、カスタマイズできるように、今回はComposerを用いてローカル環境にBootstrapをインストールして使用していく。
Bootstrapのインストール
公式ドキュメントでインストール方法を確認する。
今回はComposerを用いたインストールを採用。
sk@MacBook-Air part2 % docker-compose exec app composer require twbs/bootstrap:4.5.0
今回は独学エンジニアのレッスンに合わせるため、最新の5系ではなく、4系をインストールする。
ディレクトリ構成は以下参照。
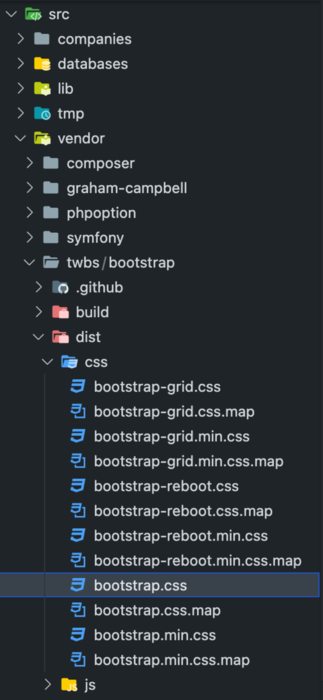
インストール後のディレクトリ構成

src/vendor/twbs/bootstrap/dist/cssにcssファイルが格納されていることが分かる。
bootstrap.cssまたはbootstrap.min.cssをHTMLのヘッダーにてリンクさせる。
bootstrap.cssとbootstrap.min.cssの違いについて
bootstrap.cssは圧縮されていないため、パフォーマンスは低いが、コードが見やすい。→ 開発環境(ローカル環境)で用いる。
bootstrap.min.cssは圧縮されているため、パフォーマンスが高いが、コードが見にくい。→ 本番環境で用いる。
HTMLのヘッダーにリンクを書く際の留意点
カレントディレクトリからのパス(相対パス)の指定に注意する。
<link rel="stylesheet" href="../../vendor/twbs/bootstrap/dist/css/bootstrap.css">
読んでおくべきBootstrapの公式ドキュメント
Bootstrapを使うにあたって、事前に公式ドキュメントを読んでおくとスムーズに使うことができる。 下記のページを読んでおく!
必読
Getting started
はじめに https://getbootstrap.jp/docs/4.5/getting-started/introduction/
Bootstrap テーマ https://getbootstrap.jp/docs/4.5/getting-started/theming/
Layout
レイアウトの概要 https://getbootstrap.jp/docs/4.5/layout/overview/
必要に応じて都度読む
Components
Buttons https://getbootstrap.jp/docs/4.5/components/buttons/
Cards https://getbootstrap.jp/docs/4.5/components/card/
Forms https://getbootstrap.jp/docs/4.5/components/forms/
Navbar https://getbootstrap.jp/docs/4.5/components/navbar/
Utilities
Colors https://getbootstrap.jp/docs/4.5/utilities/colors/
Display property https://getbootstrap.jp/docs/4.5/utilities/display/